Die Macht der Farben: Farbgestaltung im Webdesign
Farben und Emotionen sind eng miteinander verbunden. In diesem Artikel erkläre ich, was Farben ausdrücken und wie Farben über ihre ästhetische Wirkung hinaus das Nutzerverhalten und die emotionale Reaktion beeinflussen. Ich zeige dir, wie du die richtigen Farben findest, welche Tools du verwenden kannst und welche Rolle die Farbwahl bei der Gestaltung erfolgreicher digitaler Erlebnisse spielt.
1. Einleitung
Willkommen in der bunten Welt des Webdesigns, in der Farbgestaltung im Webdesign mehr als nur Dekoration ist. Sie sind das Herzstück jeder Website und bestimmen nicht nur die visuelle Ästhetik, sondern rufen auch emotionale Reaktionen hervor und prägen die Benutzererfahrung. In diesem Artikel entdecken wir die faszinierende Rolle der Farbgestaltung im Webdesign, von den Grundlagen der Farbenlehre über psychologische Aspekte bis hin zur praktischen Anwendung.
1.1 Bedeutung der Farbgestaltung im Webdesign
In der digitalen Welt von heute ist die visuelle Sprache entscheidend für die Kommunikation. Ein Schlüsselaspekt dieser visuellen Sprache ist die Farbgestaltung im Webdesign. Sie spielt eine zentrale Rolle, die weit über ästhetische Anforderungen hinausgeht. Farben sind Werkzeuge, die Emotionen wecken, Verhalten steuern und Markenidentitäten prägen. Tauche ein in die Welt der Farbgestaltung und deren Bedeutung im Webdesign.
1.2 Kurzer Überblick über den Artikelinhalt
In den kommenden Abschnitten werden wir die Farbtheorie und ihre Bedeutung für das Webdesign erkunden, die psychologischen Effekte von Farben untersuchen und praktische Ratschläge für deren Anwendung im Webdesign geben, um eine optimale Benutzererfahrung zu gewährleisten.
2. Grundlagen der Farbgestaltung
Bei der Gestaltung einer Website spielt die Farbgestaltung im Webdesign eine große Rolle – sie ist wie die Sprache, mit der wir uns ohne Worte verständigen können. Farben können ein bestimmtes Gefühl hervorrufen oder uns auf eine bestimmte Weise handeln lassen. Doch um dieses mächtige Werkzeug richtig einsetzen zu können, ist es hilfreich, ein wenig über die Grundlagen zu wissen. Dazu gehören die Farbenlehre, also wie Farben zusammenwirken, der Farbkreis, der uns zeigt, welche Farben gut zusammenpassen, und die Farbharmonie, die uns hilft, Farben so zu kombinieren, dass sie für das Auge angenehm sind.
2.1 Farbtheorie: Primär-, Sekundär- und Tertiärfarben
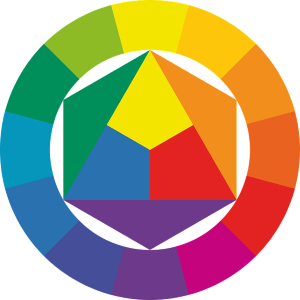
Die Farbenlehre ist das A und O des Designs, beginnend mit den Grundfarben Rot, Gelb und Blau, die als Basis für alle anderen Farben dienen. Durch Mischen dieser Grundfarben entstehen die Sekundärfarben Grün, Orange und Violett. Die Kombination von Primär- und Sekundärfarben führt zu Tertiärfarben, erweitert das Farbspektrum und bietet Designern eine größere Palette für ihre Kreationen. Mit diesem Verständnis können Farben gezielt ausgewählt werden, um bestimmte Effekte und Emotionen zu erzeugen.


2.2 Farbkreis und Farbharmonien
Der Farbkreis ist ein unentbehrliches Werkzeug für Designer, um die Beziehungen zwischen Farben zu verstehen. Er hilft, harmonische Farbkombinationen zu finden, die das Auge ansprechen. Farbharmonien, wie komplementäre (gegenüberliegende Farben im Kreis), analoge (nebeneinander liegende Farben) und triadische (drei gleichmäßig verteilte Farben) Schemata, nutzen diese Beziehungen, um visuelle Spannung, Ausgewogenheit und Einheit zu erzeugen. Die Anwendung dieser Prinzipien führt zu kohärenten und ästhetisch ansprechenden Webdesigns, die eine starke Botschaft vermitteln und die Benutzererfahrung verbessern.
Adobe Color bietet auf seiner Website ein intuitives Tool, mit dem Benutzer Farbschemata erstellen und Farbharmonien leicht erkunden können. Es ist eine wertvolle Ressource für alle, die sich mit Webdesign und Farbgestaltung beschäftigen, und ermöglicht das spielerische Experimentieren mit Farben direkt im Browser. Weitere Informationen und das Tool selbst finden Sie unter Adobe Color (https://color.adobe.com/de/create/color-wheel).
3. Psychologie der Farbgestaltung
Die Psychologie der Farbgestaltung im Webdesign erforscht, wie Farben unsere Emotionen, Entscheidungen und sogar unser Verhalten auf subtile und manchmal überraschende Weise beeinflussen können. Unterschiedliche Farbtöne können bestimmte Stimmungen hervorrufen, Erinnerungen wecken oder bestimmte Reaktionen auslösen. Diese faszinierenden Wirkungen beruhen auf kulturellen Bedeutungen, persönlichen Erfahrungen und sogar biologischen Instinkten. Durch das Verständnis der psychologischen Wirkung von Farben können Designer, Künstler und Marketingfachleute gezielt emotionale Verbindungen herstellen und so die Wahrnehmung ihrer Projekte oder Marken entscheidend prägen.
3.1 Die emotionale Wirkung von Farben
Die emotionale Wirkung von Farben beruht darauf, dass jede Farbe in der Lage ist, unterschiedliche Gefühle und Reaktionen hervorzurufen. Rot zum Beispiel kann Gefühle von Energie und Leidenschaft hervorrufen, aber auch Alarm und Dringlichkeit signalisieren. Blau, das oft mit dem Himmel und dem Meer in Verbindung gebracht wird, ruft Gefühle von Ruhe, Stabilität und Vertrauen hervor. Grün, stark mit der Natur verbunden, fördert Gefühle von Erneuerung, Wachstum und Harmonie. Diese tiefe emotionale Verbindung zwischen Farben und Gefühlen ermöglicht die gezielte Beeinflussung emotionaler Zustände und kann in verschiedenen Bereichen wie Kunst, Design und Marketing strategisch eingesetzt werden.
3.2 Farbpsychologie und Markenidentität
Farben spielen eine entscheidende Rolle bei der Entwicklung und Wahrnehmung einer Markenidentität. Sie tragen dazu bei, die Persönlichkeit und die Werte einer Marke visuell zu kommunizieren und eine emotionale Verbindung zum Betrachter herzustellen. Die richtige Farbwahl kann eine Marke von der Konkurrenz abheben, die Zielgruppe effektiver ansprechen und die gewünschte Botschaft verstärken. Unternehmen sollten bei der Auswahl ihrer Farben sorgfältig vorgehen, um sicherzustellen, dass sie mit ihrer Zielgruppe und den Kernwerten der Marke übereinstimmen. Ein umweltbewusstes Unternehmen kann beispielsweise mit der Farbe Grün sein Engagement für Nachhaltigkeit unterstreichen.
3.3 Beispiele für die Nutzung von Farben und deren Effekte im Webdesign
Im Webdesign können Farben ein mächtiges Werkzeug sein, um die Aufmerksamkeit der Benutzer zu lenken, die Navigation zu erleichtern und bestimmte Emotionen hervorzurufen. Ein Call-to-Action-Button in leuchtendem Orange kann beispielsweise stark genug sein, um sofortige Aufmerksamkeit und Handlungsbereitschaft zu erzeugen, während ein beruhigender blauer Hintergrund Vertrauen und Professionalität vermittelt. Durch gezielte Farbauswahl und -anwendung können Webdesigner das Nutzererlebnis verbessern, Konversionsraten erhöhen und eine positive Markenwahrnehmung schaffen. Der strategische Einsatz von Farben geht weit über die Ästhetik hinaus und ist ein entscheidendes Element für den Erfolg im digitalen Raum.
4. Farbgestaltung im Webdesign
Die sorgfältige Farbgestaltung im Webdesign im Webdesign ist entscheidend für eine optimale Benutzererfahrung. Farben beeinflussen nicht nur die Ästhetik, sondern auch die Interaktion und das emotionale Engagement des Nutzers.
4.1 Bedeutung der Farbauswahl für die Benutzererfahrung
Eine sorgfältige Farbgestaltung beeinflusst die Nutzererfahrung grundlegend. Sie ruft nicht nur optische, sondern auch emotionale und psychologische Reaktionen hervor. Farben können beispielsweise die Lesbarkeit von Text verbessern, indem sie für ausreichenden Kontrast sorgen. Dies ist besonders wichtig, um Informationen zugänglich und leicht verständlich zu präsentieren. Harmonische Farbkombinationen schaffen eine Atmosphäre, die nicht nur zum Verweilen einlädt, sondern auch dazu beiträgt, dass Nutzer die Inhalte mühelos erfassen können.
4.2 Trends und Best Practices im Farbgebrauch
Während Farbtrends kommen und gehen, sorgen bewährte Methoden im Farbgebrauch für Langlebigkeit und Funktionalität im Design. Das Einhalten von Farbharmonien, die Anwendung von Kontrasten zur Verbesserung der Lesbarkeit und die Konsistenz in der Farbgebung sind essenziell, um Designs zu schaffen, die nicht nur zeitgemäß wirken, sondern auch über Jahre hinweg ansprechend bleiben. Diese Ansätze verbessern die visuelle Klarheit und Zugänglichkeit, um eine breitere Zielgruppe anzusprechen und die Nutzererfahrung zu optimieren.
4.3 Zugänglichkeit und Farben: Kontraste und Lesbarkeit
5. Fazit
Im Fazit lässt sich sagen, dass Farben im Webdesign weit mehr als nur ästhetische Akzente sind. Sie beeinflussen die Wahrnehmung und das Verhalten der Nutzer, stärken die Markenidentität und verbessern die Zugänglichkeit von Webseiten. Eine sorgfältige und bewusste Auswahl von Farben ist daher unerlässlich für die Schaffung erfolgreicher und ansprechender Webdesign-Projekte. Indem Designer die Prinzipien der Farbpsychologie, -theorie und -harmonie anwenden, können sie Webseiten erstellen, die nicht nur optisch beeindrucken, sondern auch eine starke Verbindung zum Nutzer aufbauen.
Eine bewusste Farbwahl ist entscheidend für den Erfolg eines Webdesign-Projekts. Farben tragen maßgeblich zur Markenidentität bei, beeinflussen die Nutzererfahrung und steigern die Zugänglichkeit der Website. Durch das Verständnis und die Anwendung von Farbpsychologie und -theorie können Designer Webseiten kreieren, die nicht nur optisch hervorstechen, sondern auch die gewünschte Botschaft effektiv vermitteln und ein breites Publikum ansprechen.
6. Weiterführende Links
Kontrastrechner
Zur Berechnung und Überprüfung barrierefreier Farbkombinationen
https://www.leserlich.info/kontrastrechner/
Adobe-Farbrad
Mit dem Adobe-Farbrad atemberaubende Paletten generieren
https://color.adobe.com/de/create/color-wheel
Lies auch meinen Blogartikel:
Die Geheimnisse der Farbcodes: Meistere das Webdesign durch RGB und HEX



