Farben wecken Emotionen, schaffen Stimmungen und prägen den ersten Eindruck. Doch damit sie überall gleich wirken – egal ob auf dem Handy, Laptop oder Tablet – braucht es ein unsichtbares System: Farbcodes.
Vielleicht hast du schon mal von HEX oder RGB gehört, aber was steckt eigentlich dahinter? Und warum sind sie so wichtig für dein Webdesign oder Branding?
Kurz gesagt: Sie sorgen dafür, dass deine Farben nicht dem Zufall überlassen werden. Mit den richtigen Codes stellst du sicher, dass deine Website überall genauso aussieht, wie du es geplant hast. Lass uns gemeinsam einen Blick auf RGB und HEX werfen – und wie du sie für dich nutzen kannst!
Inhaltsverzeichnis
1. Bedeutung von Farbcodes im Webdesign
Farben sind im Webdesign mehr als nur Deko – sie schaffen Atmosphäre, machen Marken unverwechselbar und leiten den Blick der Besucher. Damit eine Farbe überall gleich aussieht, braucht es eine klare Sprache: Farbcodes.
Stell dir vor, du beschreibst jemandem die perfekte Farbe für dein Logo – „so ein schönes, tiefes Blau“. Doch was für dich tiefblau ist, sieht auf einem anderen Bildschirm vielleicht ganz anders aus. Genau hier kommen HEX- und RGB-Codes ins Spiel.
Mit ihnen kannst du exakt festlegen, dass dein Blau nicht nur irgendein Blau ist, sondern genau #0000FF oder rgb(0, 0, 255) – egal ob auf dem Laptop, Smartphone oder in gedruckten Materialien. So bleibt dein Design einheitlich, ohne böse Überraschungen!
Kurzer Überblick über den Artikelinhalt
Farbcodes sind das unsichtbare Werkzeug, das dein Webdesign präzise und einheitlich macht. In diesem Artikel zeige ich dir, wie RGB- und HEX-Farbcodes funktionieren, worin sie sich unterscheiden und wie du sie einfach umrechnest.
Dazu stelle ich dir praktische Tools und einfache Beispiele vor, die dir den Umgang mit Farben erleichtern. Ich möchte dir zeigen, wie Farbcodes wirklich funktionieren und dir praktische Tipps geben, damit du sie gezielt in deinem Webdesign einsetzen kannst.
2. Farbcodes im Webdesign
Farben im Webdesign sind weit mehr als nur Dekoration – sie prägen das Nutzererlebnis und transportieren Botschaften. Farbcodes sorgen dafür, dass die kreativen Ideen eines Designers auch technisch genau so umgesetzt werden, wie sie gedacht sind. Sie stellen sicher, dass eine Farbe auf jedem Bildschirm gleich aussieht – egal, ob auf dem Handy, Laptop oder Tablet.
2.1 Warum sind Farbcodes so wichtig?
Farbcodes sind im Webdesign unverzichtbar – sie sorgen dafür, dass Farben überall gleich aussehen. Ohne sie wäre es schwierig, eine Marke oder ein Design konsistent darzustellen. Besonders bei Logos und Corporate Designs spielen sie eine entscheidende Rolle, um Farbabweichungen zu vermeiden und ein einheitliches Erscheinungsbild auf allen Geräten und Plattformen zu gewährleisten.
2.2 RGB-Farbsystem: So entstehen Farben auf deinem Bildschirm
Farben auf Bildschirmen sehen lebendig und leuchtend aus – und das liegt am RGB-Farbsystem. Es ist die Grundlage für alles, was du digital siehst, von Websites bis hin zu Fotos und Apps. Hier die wichtigsten Punkte:
- Grundprinzip: RGB steht für Rot, Grün und Blau – die drei Grundfarben, aus denen durch Mischen alle anderen Farbtöne entstehen. Je nachdem, wie viel von jeder Farbe beigemischt wird, ergeben sich unzählige Farbvarianten.
- Farbwerte: Jede Farbe hat einen Wertebereich von 0 bis 255. Ein Wert von 0 bedeutet „kein Licht“ (schwarz), während 255 für die maximale Helligkeit der Farbe steht. Beispiel: rgb(255, 0, 0) ist reines Rot, weil Grün und Blau auf Null gesetzt sind.
- Warum RGB für Bildschirme? Bildschirme erzeugen Farben aus Licht – genau wie das RGB-System. Durch die Kombination dieser drei Farben entstehen Millionen von Farbtönen, die auf Monitoren, Smartphones und Fernsehern lebendig dargestellt werden.
Kurz gesagt: Ohne RGB gäbe es keine digitalen Farben. Es sorgt dafür, dass Farben auf Bildschirmen klar, leuchtend und überall gleich aussehen.
2.3 HEX-Farbcodes: So funktionieren die Farbwerte im Webdesign
HEX-Farbcodes sind eine praktische Möglichkeit, Farben im Webdesign und in der Entwicklung darzustellen. Hierbei steht HEX für Hexadezimal.
Das Hexadezimalsystem, auch als Basis-16-System bekannt, verwendet Ziffern von 0 bis 9 und die Buchstaben A bis F, um Zahlen darzustellen. Die Buchstaben A bis F stehen dabei für die Zahlen 10 bis 15.
Ein HEX-Code beginnt üblicherweise mit einem Rautenzeichen (#) gefolgt von sechs Zeichen, die aus Zahlen (0-9) und Buchstaben (A-F) bestehen. Diese Zeichen repräsentieren die Intensität der Rot-, Grün- und Blaufarbkomponenten in hexadezimaler Form.
- Ein HEX-Code beginnt immer mit einem # und besteht aus sechs Zeichen, die die Farbanteile für Rot, Grün und Blau in hexadezimaler Form angeben.
- Die ersten beiden Zeichen stehen für den Rotanteil (00 = kein Rot, FF = voller Rotanteil).
- Die mittleren beiden Zeichen bestimmen den Grünanteil.
- Die letzten beiden Zeichen legen den Blauanteil fest.
- Kombiniert ergeben diese Werte eine bestimmte Farbe. Zum Beispiel steht #FF0000 für reines Rot, während #00FF00 reines Grün bedeutet.
HEX-Codes sind besonders beliebt, weil sie kürzer und leichter zu merken sind als RGB-Werte. Wenn du eine bestimmte Farbe für dein Webprojekt suchst, reicht es, den passenden HEX-Code einzugeben – und schon wird die gewünschte Farbe genau so dargestellt, wie du sie brauchst.
2.4 Was sind websichere Farben
Früher war die Darstellung von Farben im Web eine echte Herausforderung. Grafikkarten hatten nur eine begrenzte Farbtiefe, was dazu führte, dass nicht jede Farbe auf jedem Bildschirm gleich aussah. Um dieses Problem zu lösen, legte man eine Palette von 216 websicheren Farben fest – Farben, die auf allen Geräten und Browsern möglichst einheitlich dargestellt wurden.
Die wichtigsten Fakten über websichere Farben:
Warum 216 Farben?
In den Anfangszeiten des Internets war die Farbdarstellung stark eingeschränkt. Die 216 Farben wurden so gewählt, dass sie sich gleichmäßig aus den Grundfarben Rot, Grün und Blau zusammensetzen und auf allen Systemen gut funktionieren.
Aber waren sie wirklich alle „websicher“?
Tatsächlich stellte sich später heraus, dass nur 22 dieser Farben wirklich überall identisch dargestellt wurden. Darunter Schwarz, Weiß, einige dunkle Blautöne und ein paar grelle Farben aus dem Grün- und Rotbereich.
Spielt das heute noch eine Rolle?
Zum Glück nicht! Moderne Bildschirme und Grafikkarten können Millionen von Farben problemlos darstellen. Dennoch tauchen websichere Farben immer noch in CSS und HTML auf – unter anderem, weil sie in einer kurzen Schreibweise genutzt werden können (zum Beispiel #F00 statt #FF0000 für Rot).
Beispiele für websichere Farben & ihre Kurzschreibweise:
🔴 Rot – #FF0000 → Kurz: #F00
🟢 Grün – #00FF00 → Kurz: #0F0
🔵 Blau – #0000FF → Kurz: #00F
🟡 Gelb – #FFFF00 → Kurz: #FF0
💗 Magenta – #FF00FF → Kurz: #F0F
Auch wenn wir heute nicht mehr auf websichere Farben angewiesen sind, ist es spannend zu wissen, wie sich Webdesign über die Jahre entwickelt hat – und warum bestimmte Farben immer noch eine Rolle spielen.
3. Umrechnung zwischen RGB und HEX
Und warum sollte man zwischen beiden umrechnen können? Ganz einfach: Beide Farbcodes beschreiben denselben Farbton, nur in einer anderen Sprache. Während RGB mit drei Zahlen für Rot, Grün und Blau arbeitet, nutzt HEX eine kompakte Schreibweise mit sechs Zeichen.
Wenn du im Webdesign oder in der digitalen Gestaltung unterwegs bist, ist es hilfreich, schnell zwischen diesen Systemen wechseln zu können. Das sorgt dafür, dass Farben immer exakt so angezeigt werden, wie du sie brauchst – egal, auf welchem Bildschirm.
3.1 So wandelst du RGB in HEX um – und umgekehrt
Vielleicht hast du schon mal einen Farbcode in RGB gesehen und brauchtest ihn als HEX – oder andersrum. Aber wie geht das eigentlich? Keine Sorge, du musst kein Mathe-Ass sein, um Farben umzurechnen.
RGB- und HEX-Codes beschreiben die gleiche Farbe, nur unterschiedlich. RGB nutzt drei Zahlen von 0 bis 255 für Rot, Grün und Blau. HEX verkürzt das Ganze mit sechs Zeichen (0-9 und A-F).
Ich erkläre dir zwei einfache Methoden: Selbst rechnen oder ganz bequem mit einer Tabelle oder einem Tool ablesen.
3.2 Praktische Beispiele und Tools zur Umrechnung
Variante 1 – selbst rechnen
Umrechnung RGB zu HEX:
- RGB verwendet dezimale Werte von 0 bis 255 für Rot, Grün und Blau.
- Teile die RGB-Werte durch 16 und notiere den ganzzahligen Anteil (Quotient) und den Rest (Rest).
- Wandle den Quotienten und den Rest in hexadezimale Zahlen (0-9 und A-F).
- Kombiniere die hexadezimalen Werte für Rot (RR), Grün (GG) und Blau (BB), um den HEX-Code (#RRGGBB) zu erstellen.
Beispiel:
Du hast einen RGB-Code für ein schönes Orange – RGB (255, 102, 0) und möchtest ihn in den HEX-Code umrechnen.
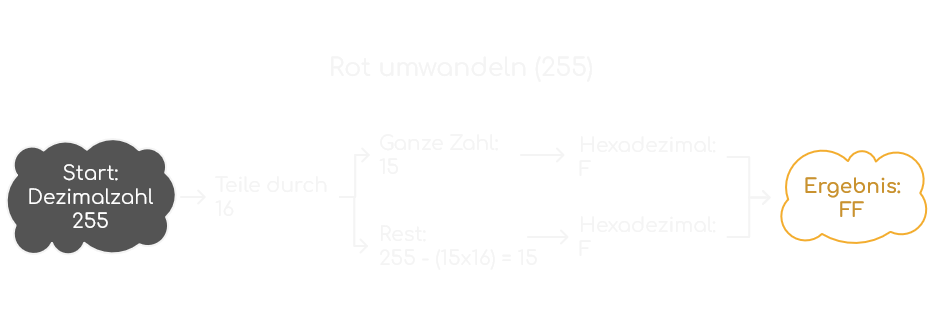
1️⃣ Rot umwandeln (255):
Teile 255 durch 16 → 255 ÷ 16 = 15 (Ganze Zahl: F)
Der Rest ist 255 – (15 × 16) = 15 (Rest: F)
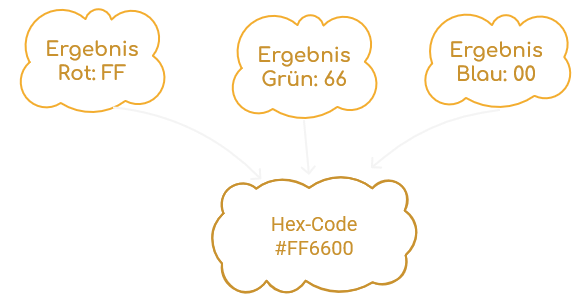
Ergebnis für Rot: FF
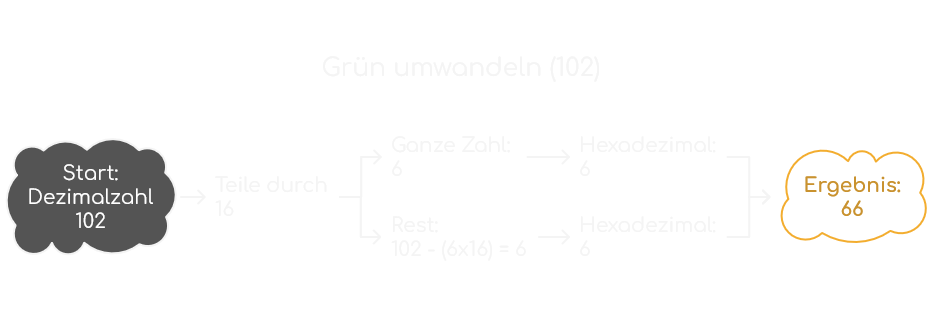
2️⃣ Grün umwandeln (102):
Teile 102 durch 16 → 102 ÷ 16 = 6 (Ganzzahl: 6)
Der Rest ist 102 – (6 × 16) = 6 (Rest: 6)
Ergebnis für Grün: 66
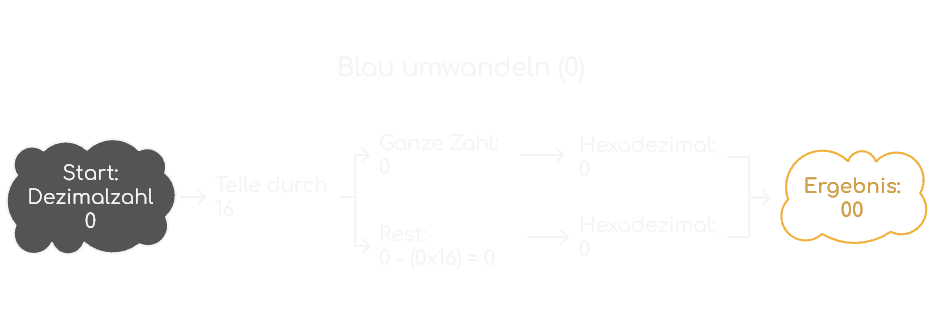
3️⃣ Blau umwandeln (0):
Teile 0 durch 16 → 0 ÷ 16 = 0 (Ganzzahl: 0)
Der Rest ist 0 – (0 × 16) = 0 (Rest: 0)
Ergebnis für Blau: 00
Umrechnung HEX zu RGB:
- Ein HEX-Code beginnt mit einem Rautenzeichen (#) gefolgt von sechs Zeichen (0-9 und A-F).
- Teile die Zeichen in Rot, Grün und Blau auf in # RR GG BB.
- Wandle die hexadezimalen Werte in dezimale Zahlen.
- Kombiniere die dezimalen Werte für Rot, Grün und Blau, um den RGB-Code zu erstellen.
Beispiel:
Du hast einen HEX-Code Frühlingsgrün #9CCE08 und musst ihn aber als RGB-Code angeben. Du teilst den Code in Zweierblöcken auf: 9C = Rot, CE = Grün und 08 = Blau.
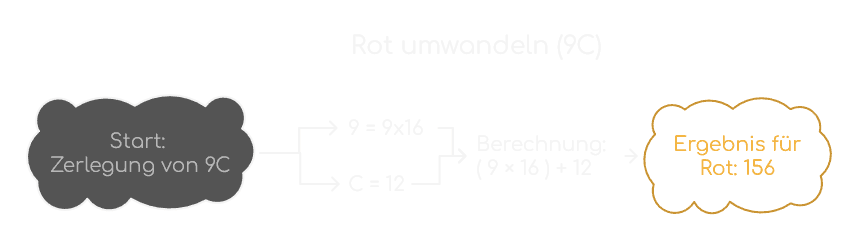
1️⃣ Rot umrechnen (9C):
- Zerlege 9C in zwei Werte: 9 und C (C entspricht 12 in Dezimal).
- Berechne: (9 × 16) + 12 = 156
- Ergebnis für Rot: 156
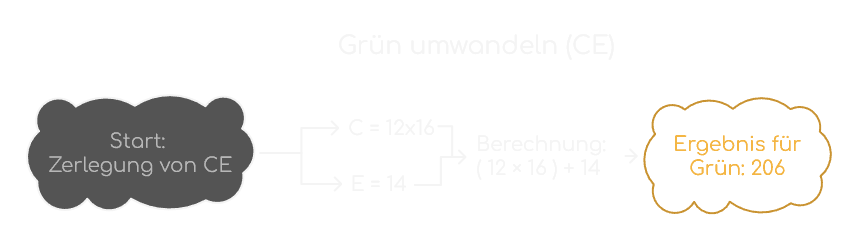
2️⃣ Grün umrechnen (CE):
- Zerlege CE in C (12) und E (14).
- Berechne: (12 × 16) + 14 = 206
- Ergebnis für Grün: 206
Variante 2 – einfaches Ablesen
Rechnen ist nicht so dein Ding? Kein Problem, es geht auch einfacher!
Manchmal muss ich nur schnell einen Farbcode umwandeln – genau dafür habe ich mir diese Umrechnungstabellen erstellt. Hier kannst du den passenden Wert ganz bequem nachschlagen und direkt ablesen.
Das Prinzip ist ganz simpel: Jede Tabelle ist in Zeilen und Spalten von 1 bis 16 unterteilt.
Du suchst einfach den Wert deines Farbcodes in der Zeile und Spalte der entsprechenden Tabelle und liest ab, welcher Wert an der gleichen Stelle in der anderen Tabelle steht. So findest du schnell den richtigen Farbcode, ohne selbst rechnen zu müssen.
Gleiche Beispiele:
Du hast einen RGB-Code für ein schönes Orange – RGB (255, 102, 0) und benötigst den HEX-Code:
(RGB) Rot 255 = Zeile 16 / Spalte 16 = FF (HEX)
(RGB) Grün 102 = Zeile 7 / Spalte 7 = 66 (HEX)
(RGB) Blau 0 = Zeile 1 / Spalte 1 = 00 (HEX)
Dein HEX-Code lautet nun: #FF6600
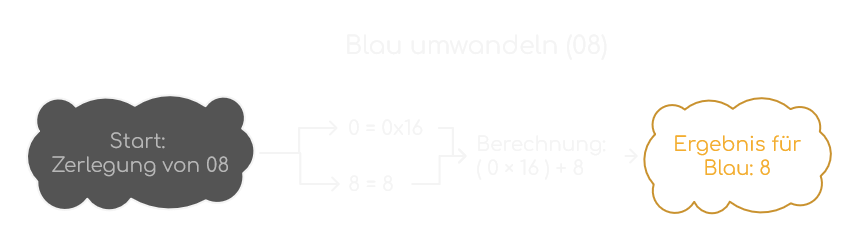
Andererseits hast du einen HEX-Code Frühlingsgrün #9CCE08 und musst ihn aber als RGB-Code angeben. Du teilst den Wert in Zweierblöcke:
(HEX) 9C = Zeile 10 / Spalte 13 = 156 Rot (RGB)
(HEX) CE = Zeile 13 / Spalte 15 = 206 Grün (RGB)
(HEX) 08 = Zeile 1 / Spalte 9 = 8 Blau (RGB)
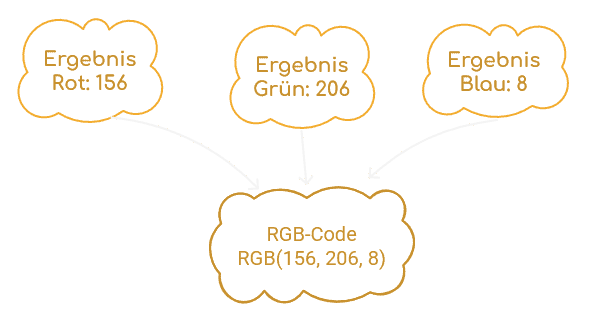
Dein RGB-Code lautet nun: RGB (156, 206, 8)
Es gibt eine noch einfachere Methode zur Umrechnung von Farbcodes: die Verwendung eines Online-Farbumrechners.
Farb-tabelle.de ist eine großartige Ressource für die Umrechnung zwischen RGB- und HEX-Farbwerten. Ihr Farbumrechner ermöglicht es Benutzern, Farben einfach von einem Format ins andere umzuwandeln. Wenn du also RGB-Werte in HEX oder umgekehrt umrechnen möchtest, kannst du diese Website nutzen. Hier ist der Link zum Farbumrechner. RGB nach HEX bzw. HEX nach RGB: https://www.farb-tabelle.de/de/rgb2hex.htm
3.3 Tipps für die effektive Nutzung von Farbcodes in der Webentwicklung
Die richtige Auswahl und Anwendung von Farbcodes kann die Qualität und Benutzerfreundlichkeit deiner Webseite erheblich steigern. Hier noch einige konkrete Tipps gebe, wie du Farbcodes effektiv nutzen kannst
1. Konsistenz bewahren: Erstelle eine Farbpalette für deine Website und halte dich konsequent daran. Das gewährleistet ein harmonisches und professionelles Erscheinungsbild. Definiere Haupt- und Akzentfarben und verwende sie konsistent auf allen Seiten und Elementen.
2. Barrierefreiheit priorisieren: Stelle sicher, dass deine Website barrierefrei ist, indem du Farben mit ausreichendem Kontrast zwischen Text und Hintergrund wählst. Das verbessert die Lesbarkeit für alle Nutzer, einschließlich jener mit Sehbeeinträchtigungen.
3. Komplementärfarben nutzen: Setze komplementäre Farben gezielt ein, um wichtige Elemente wie Call-to-Action-Buttons hervorzuheben. Dies kann die Benutzerinteraktion steigern und wichtige Inhalte betonen.
4. Farbtheorie verstehen: Ein grundlegendes Verständnis der Farbtheorie, einschließlich Farbkreisen, Harmonien und der Psychologie der Farben, kann dir helfen, effektive Farbschemata zu erstellen, die die gewünschten Emotionen und Handlungen hervorrufen.
5. Farben testen: Überprüfe, wie deine Farben auf verschiedenen Geräten und in unterschiedlichen Browsern dargestellt werden. Farben können auf verschiedenen Bildschirmen variieren, daher ist es wichtig, ihre Konsistenz zu gewährleisten.
6. Tools verwenden: Nutze Tools und Ressourcen wie ColorZilla oder farb-tabelle.de, um Farben auszuwählen, zu analysieren und zu konvertieren. Solche Tools können den Designprozess erleichtern und dir helfen, die perfekten Farben für dein Projekt zu finden.
7. Feedback einholen: Erhalte Feedback von Nutzern und Kollegen zu deinen Farbwahlen. Externe Perspektiven können hilfreiche Einblicke bieten und sicherstellen, dass dein Farbschema effektiv und ansprechend ist.
8. Dynamische Farben einsetzen: Berücksichtige dynamische Farbschemata, die sich an Benutzereinstellungen anpassen können, wie z.B. den Dunkelmodus. Dies verbessert die Nutzererfahrung und zeigt, dass du Wert auf Benutzerpräferenzen legst.
4. Fazit
Farbcodes spielen eine wichtige Rolle im Webdesign, da sie eine genaue und konsistente Darstellung von Farben auf verschiedenen Plattformen und Geräten ermöglichen. Die Beherrschung der RGB- und HEX-Systeme und das Verständnis ihrer Konvertierung sind für jeden, der im Bereich des digitalen Designs tätig ist, von entscheidender Bedeutung. Durch die Nutzung der vorgestellten Tools und Ressourcen können Designer und Entwickler den Prozess der Farbgestaltung vereinfachen und so noch effizienter beeindruckende, visuell ansprechende Webseiten und Anwendungen erstellen.
5. Weiterführende Links
Farben Codes: https://www.farb-tabelle.de/de/farbtabelle.htm
Farbumrechner: https://www.farb-tabelle.de/de/rgb2hex.htm
Farbtabelle websicher: https://www.farb-tabelle.de/de/farbtabelle-websicher-rGb.htm
ColorZilla für Firefox: https://www.colorzilla.com/firefox/
Lies auch meinen Blogartikel:
Die Macht der Farben: Farbgestaltung im Webdesign













0 Kommentare